wh2o (whitewater) beta
An offline-first iOS app providing paddlers with river flow data, forecasting, reporting and beta.

wh2o.io is a passion project of mine that I have been tinkering with over the past couple years. The app aggregates historical river flow information in the United States and Canada. In addition to flows, users can bookmark specific river gages and create custom notifications via email and SMS.
The app has evolved quite a lot in its short history. What first started as an Express.js API and a dinky React frontend hosted on a Raspberry Pi in my living room, has now become a collection of Golang micro-services running in AWS Lambda/Serverless Framework (SLS) with a less dinky React frontend in Netlify. There was an awkward Kubernetes phase before moving to AWS, but self-hosting became less and less appealing over time, though, particularly because of fragility and cost.
Going totally serverless with SLS and CockroachLabs has let me run my app practically for free. The SMS service Twilio has been the biggest expense. Truth be told, using Twilio SMS was an attempt to provide immediate alerts just like Push notifications without actually having to build a mobile client. After a while it became clear building a native app would be the best way to increase the user base and improve the overall quality of the wh2o product.
Mobile
Just like the server-side code, the mobile app has also been through many different iterations with several languages and frameworks. The first iteration was built with React Native and Expo which was really great to build something quickly and with a language I am very comfortable with, but the app just didn't feel like it belonged on the platform. The decision was made to move to Swift and SwiftUI.
Using native code has made it significantly easier to create an offline-first experience that behaves and works beautifully across iOS devices. The mobile app has also makes it possible to replace Twilio with immediate Push Notifications provided by Apple and AWS's Simple Notification Service (SNS).
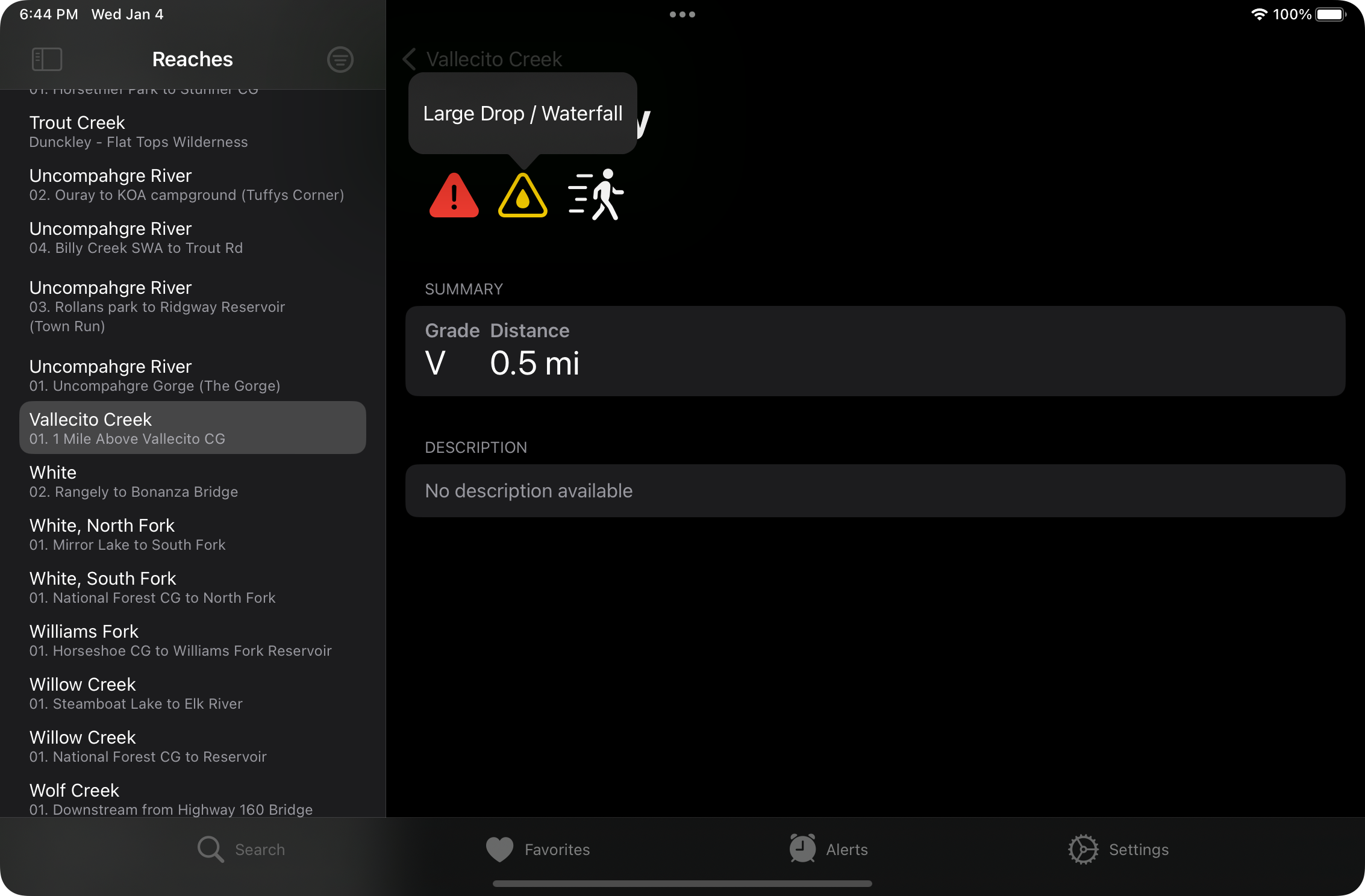
In addition to Canadian and US river gages, river information from American Whitewater is also downloaded and stored locally on the device using CoreData. Offline river information is incredibly valuable for paddlers especially when trying to get to and from a river when internet connectivity is weak or nonexistent.
The app is currently in beta and only available via TestFlight. If you're interested in being added to the test group, feel free to reach out!
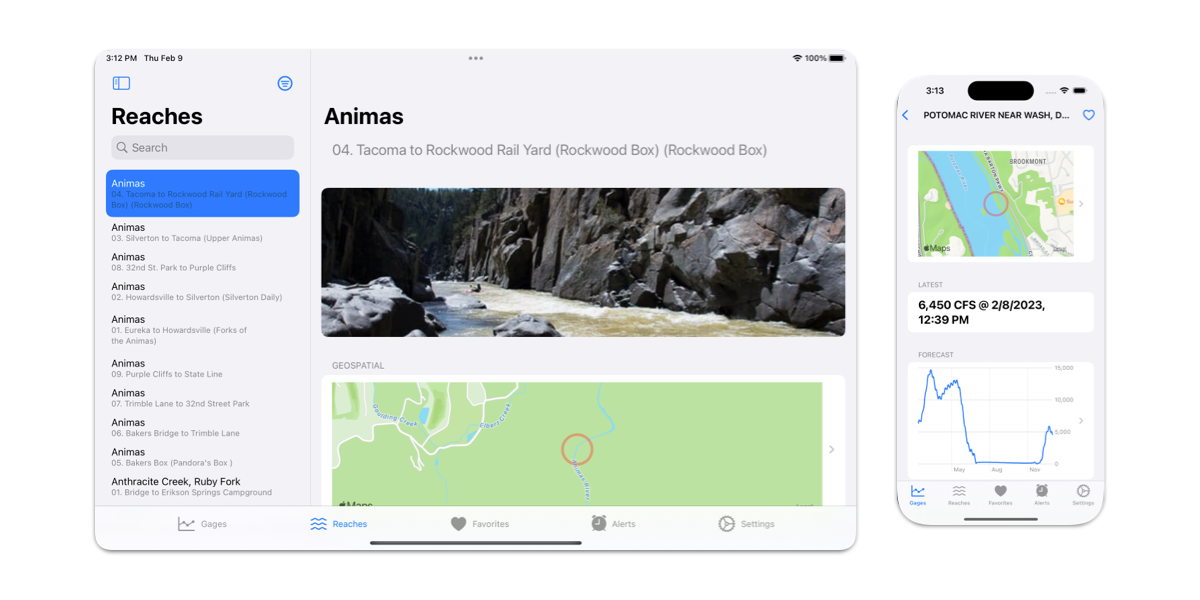
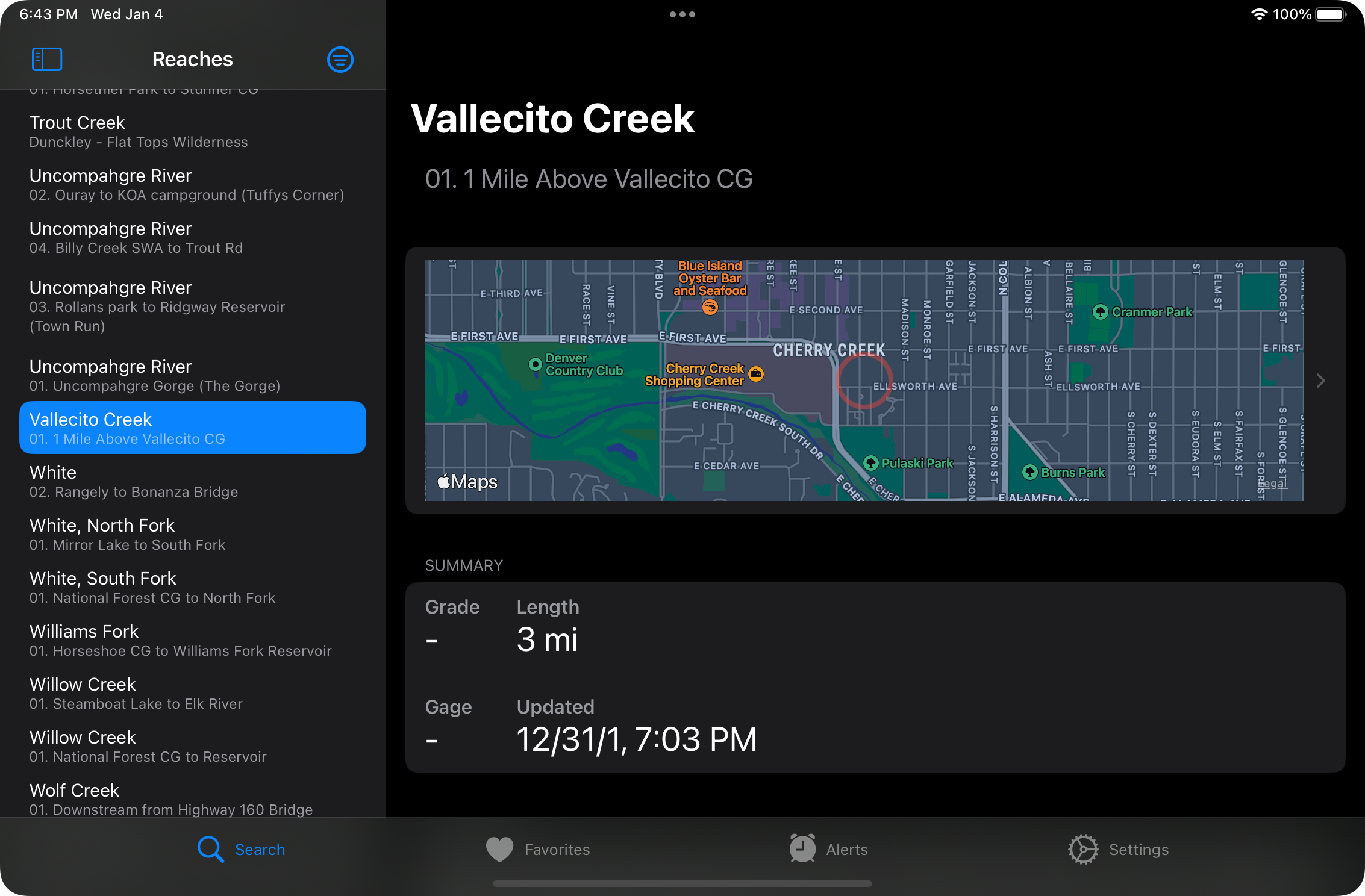
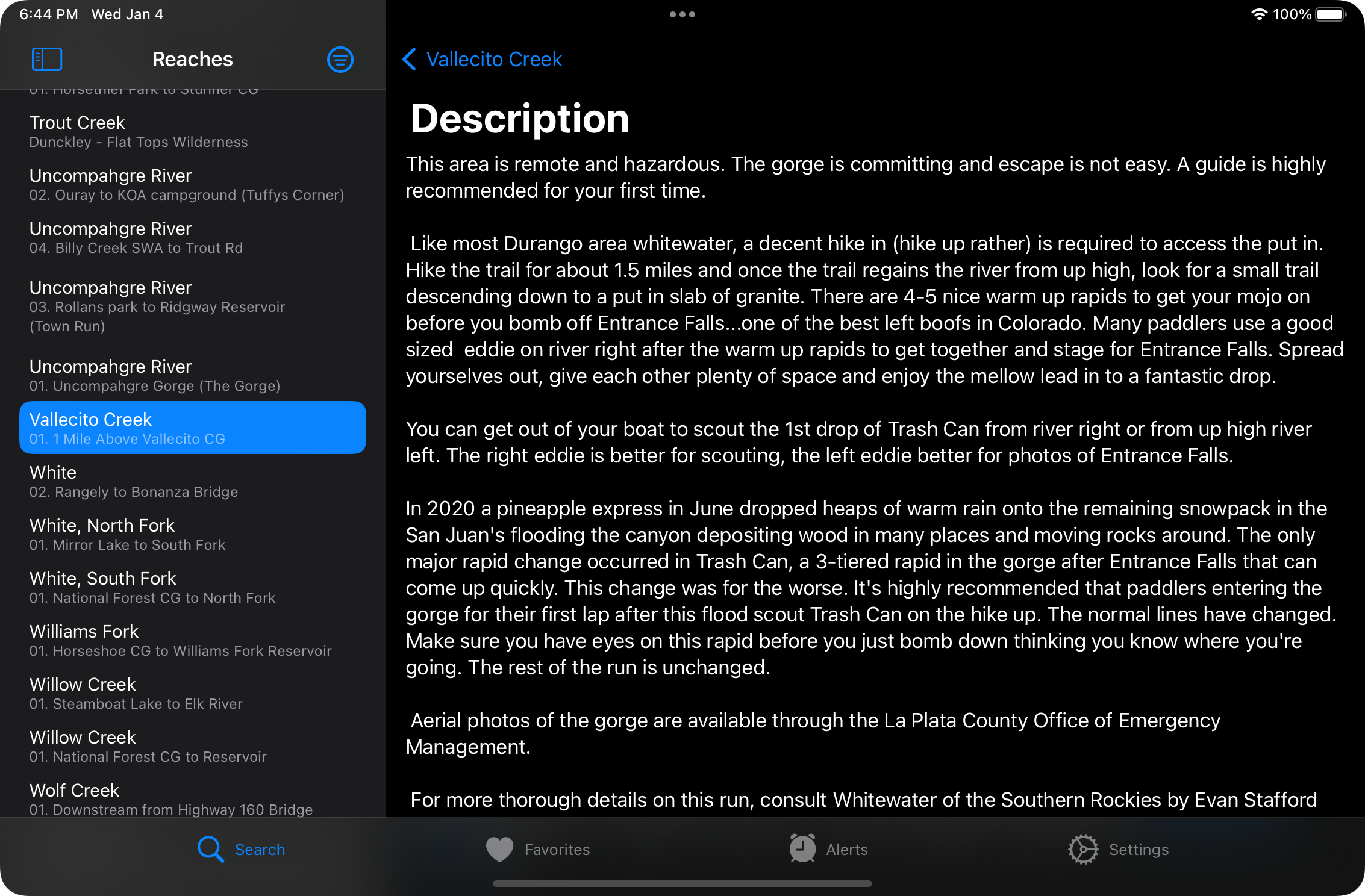
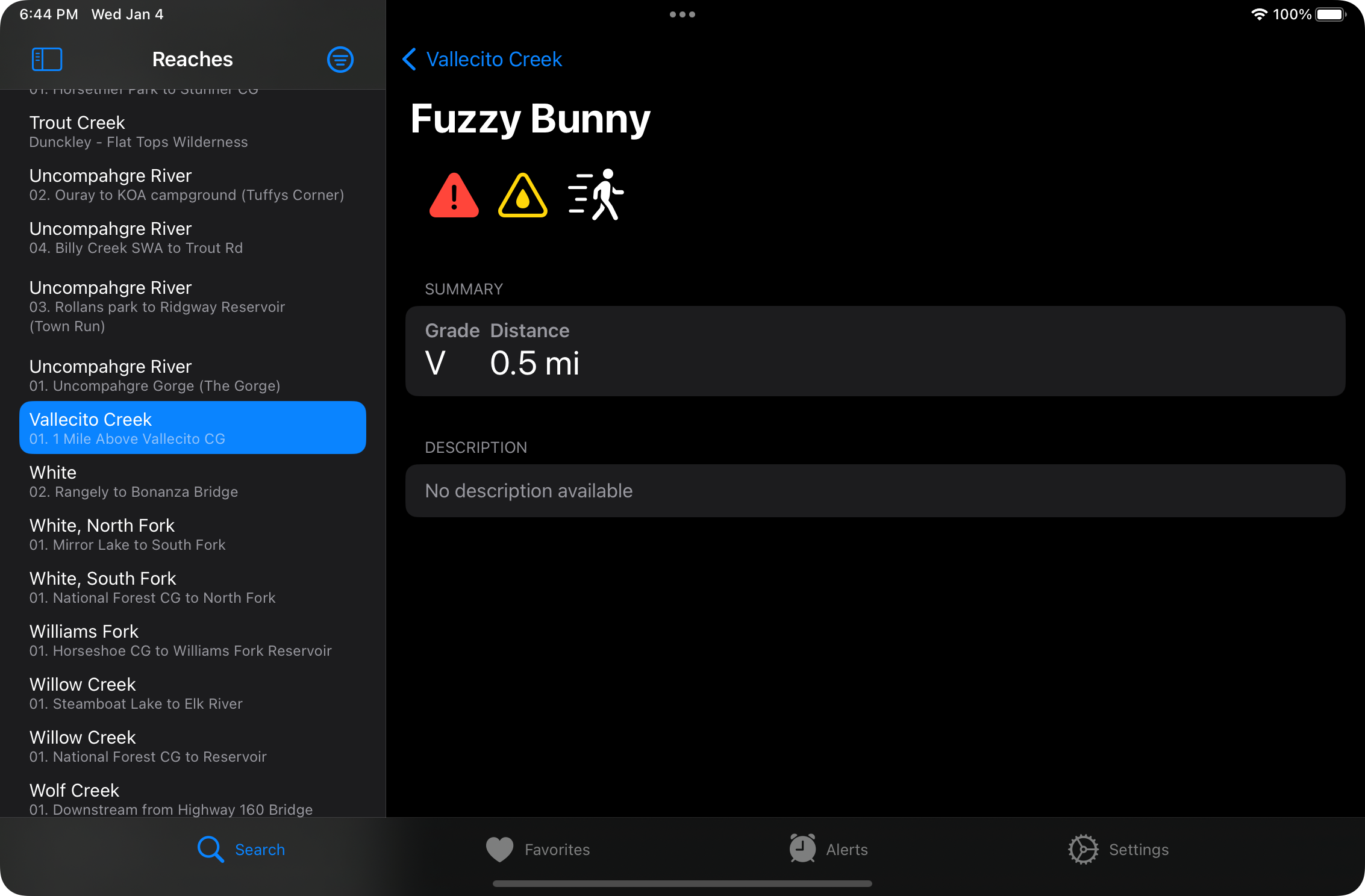
iPad




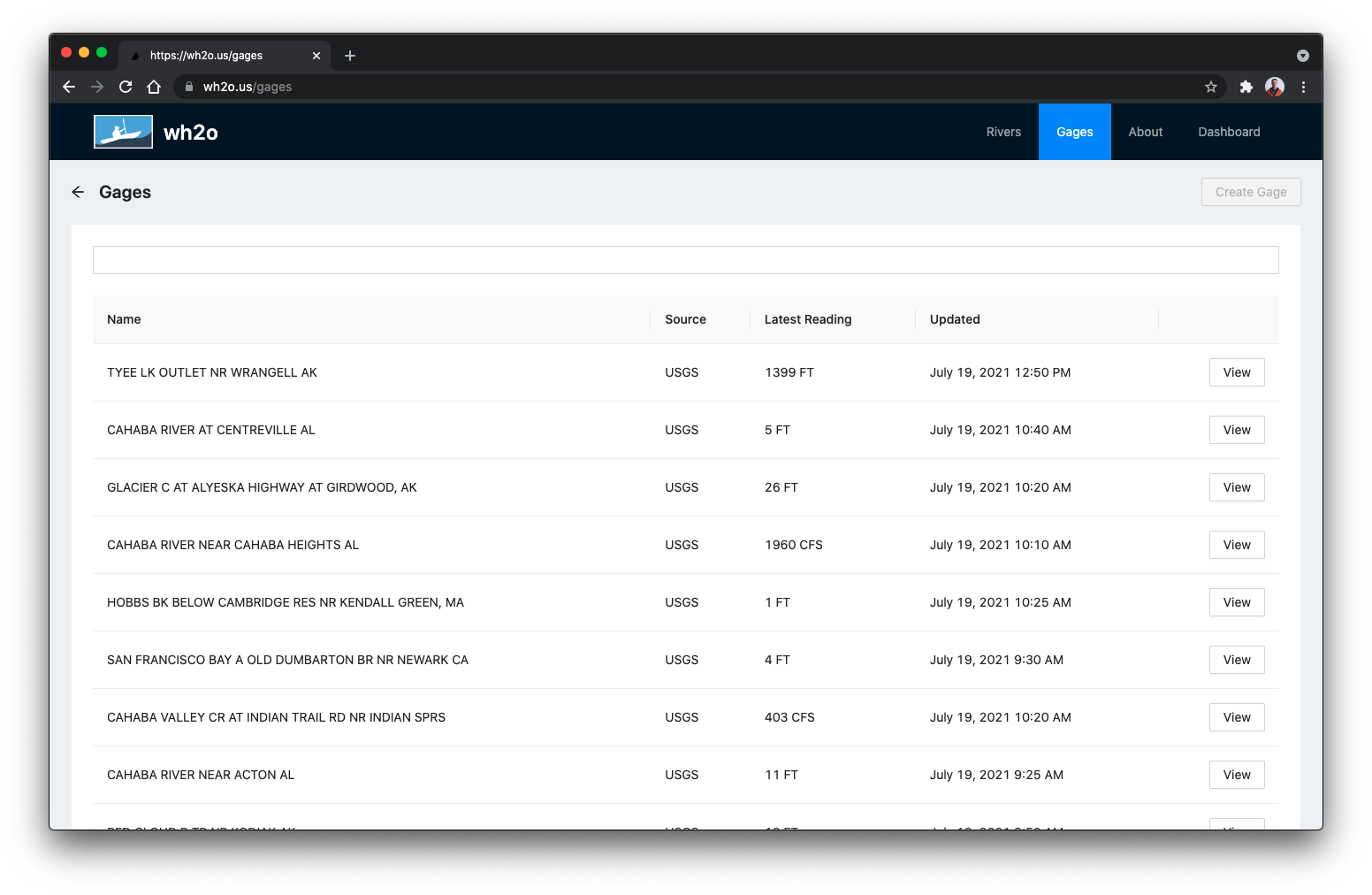
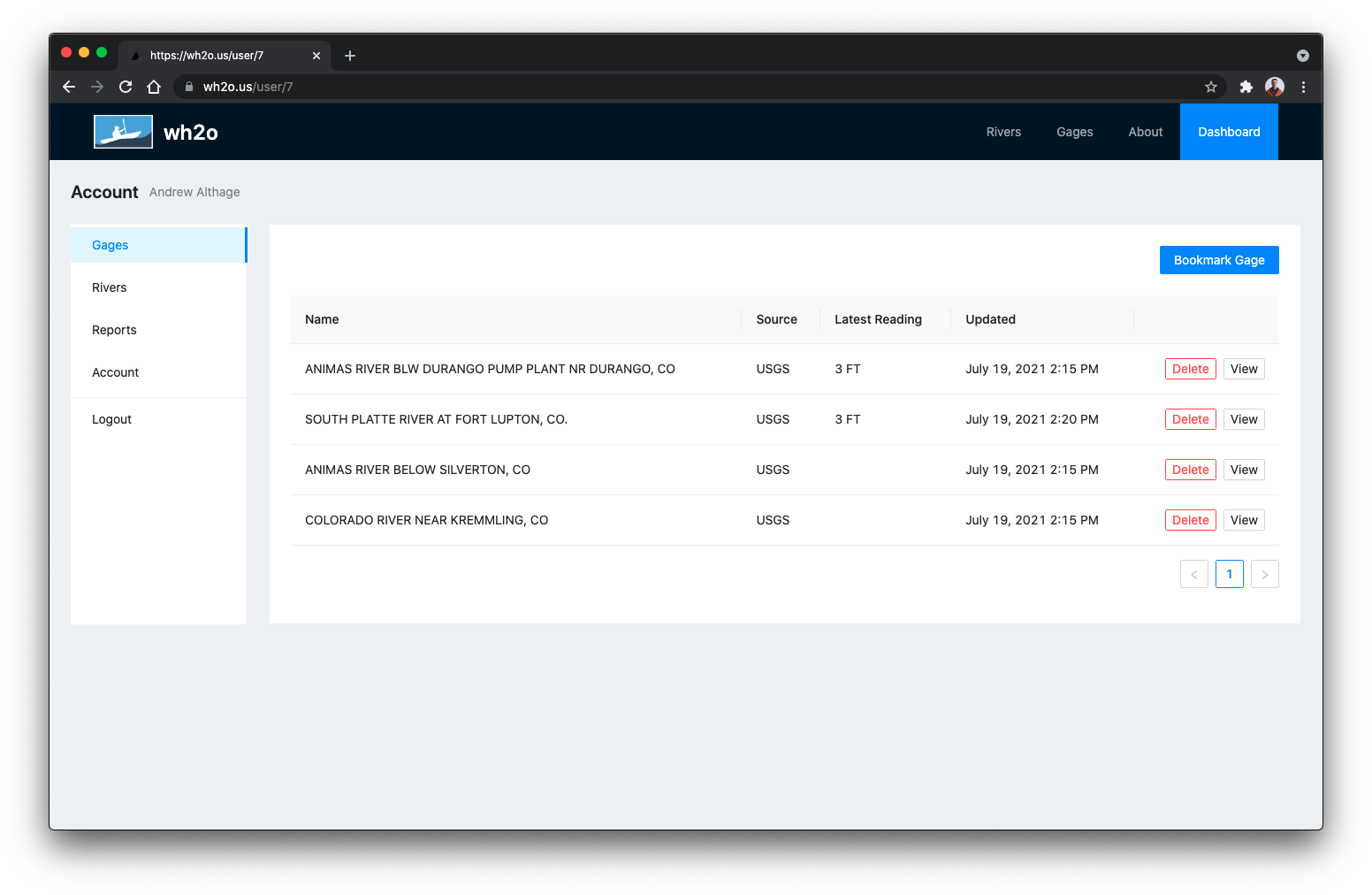
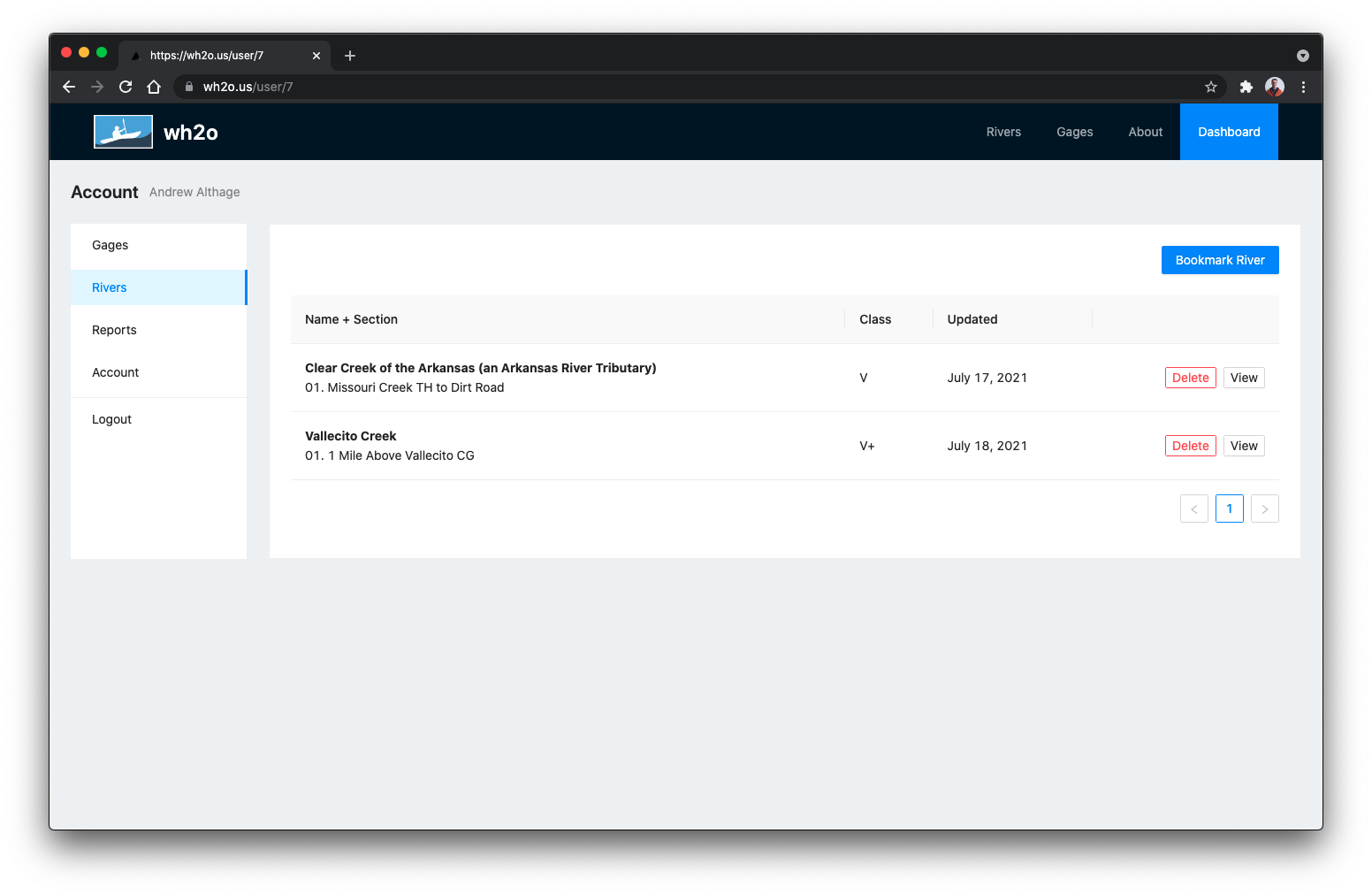
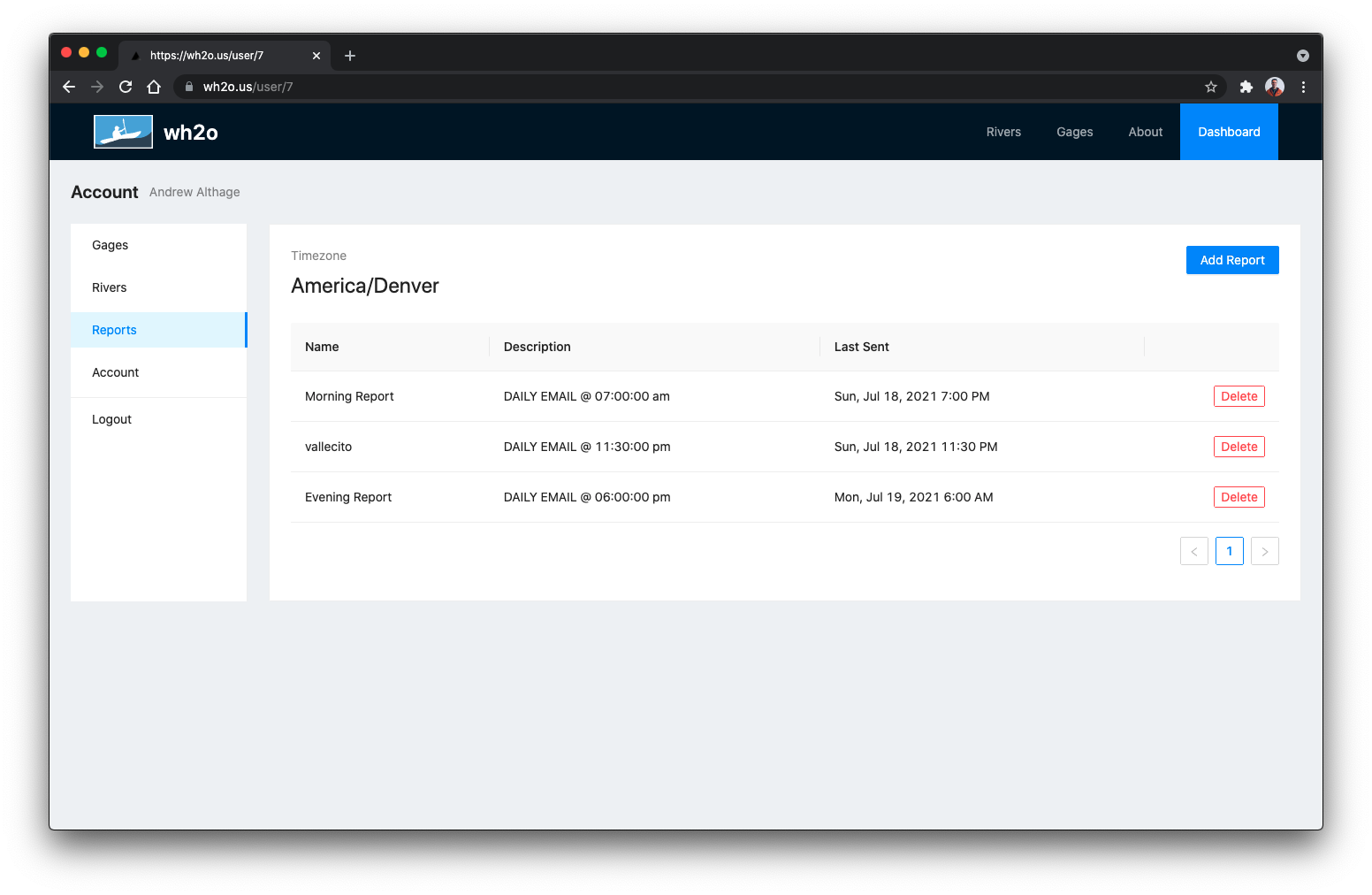
Web
The browser client is a React SPA built with create-react-app and TypeScript. The SPA is only receiving hot fixes and is not being actively worked on. The main focus right now is the iOS and eventual Android client.





Repositories
The server-side repo and the mobile app repos have not been cleaned up + prepped for open-sourcing. I can share a few of the repos related to the project: